안녕하세요.
정말 오랜만의 업데이트 소식입니다.
업데이트라고 하기엔 너무 사소해서 민망합니다 ^^

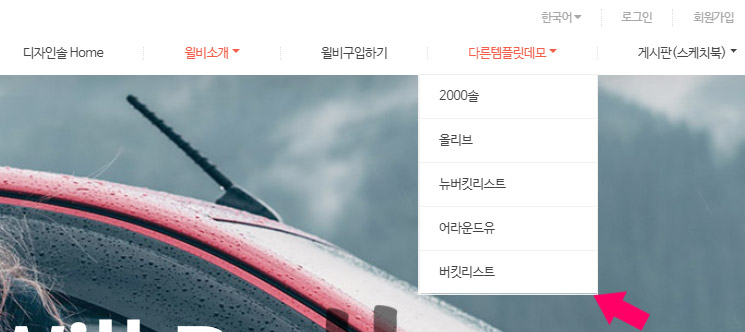
크롬에서 드롭다운 메뉴에 알수 없는 border가 생기더랍니다. 뭐지?
다른 웹브라우저에서는 정상출력인데 크롬에서만 그래요

크롬이 버전업되면서 background-clip:padding-box; 렌더링이 달라져서 수정을 해야만 했어요
기존 다운로드 받으신분들은(20190403 이전) 아래와 같이 수정하시기 바랍니다.
layouts/layout_willbe/css/willbe.css 의 라인 1145의
background-clip: padding-box; 를
background-clip: border-box; 로 변경후 ftp로 덥어씌우시기 바랍니다.
라인수가 같지 않을수 있으니 비슷한 라인의 .dropdown-menu 에서 찾으시기 바래요
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 102;
display: none;
float: left;
text-align: left;
list-style: none;
background-clip: border-box;
border: 1px solid #f0f0f0;
box-sizing: border-box
}


