CMS XE에 소셜(SNS) 로그인을 하려면 모듈과 스킨이 있어야합니다.
모듈 소셜XE (CONORY님, 무료 다운로드)
https://www.xetown.com/index.php?mid=xepoint&category=17119&document_srl=2930
설치경로 /modules
스킨 (통합 로그인스킨, 다이오니님, 30P)
https://www.xetown.com/index.php?mid=xepoint&category=17124&document_srl=372070
설치경로 /modules/socialxe/skins
소셜XE는
CONORY님의 메뉴얼(https://www.conory.com/index.php?mid=xe_product_manual&category=37787)을 참고하시면 되는데요
디자인솔 레이아웃에서는 어떻게 출력하는지 살펴보겠습니다.
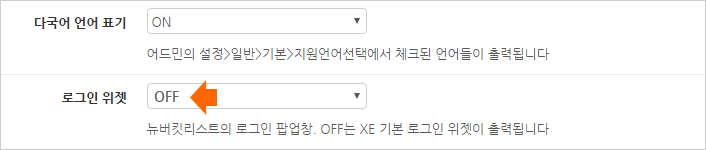
결론적으로 소셜XE 연동후 디자인솔 레이아웃의 일반설정에서 로그인 위젯 출력여부를 OFFF로 변경하면 되겠습니다.
소셜XE (SNS 로그인) 네이버 연동하기
1.소셜XE 업로드후 어드민에서 새로고침후 db테이블생성, 모듈생성에 모두 "예" 합니다.
2. 네이버 로그인후 네이버 개발자툴로 이동합니다.
https://developers.naver.com/
참고로 관리자 계정으로 로그인하려면 관리자 이메일이 네이버와 일치해야합니다. 그렇지 않으면 일반회원으로 로그인하게되요.

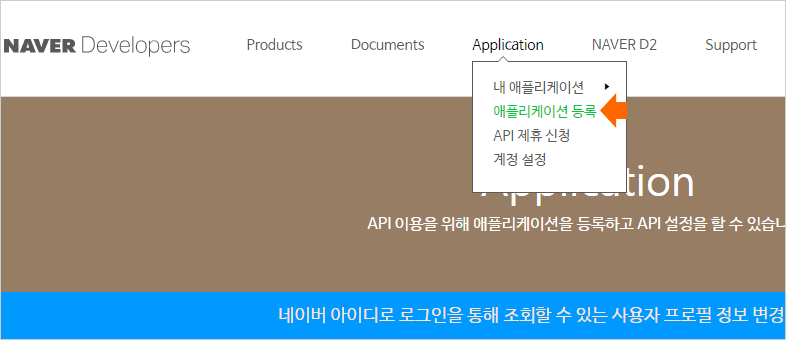
애플리케이션 등록

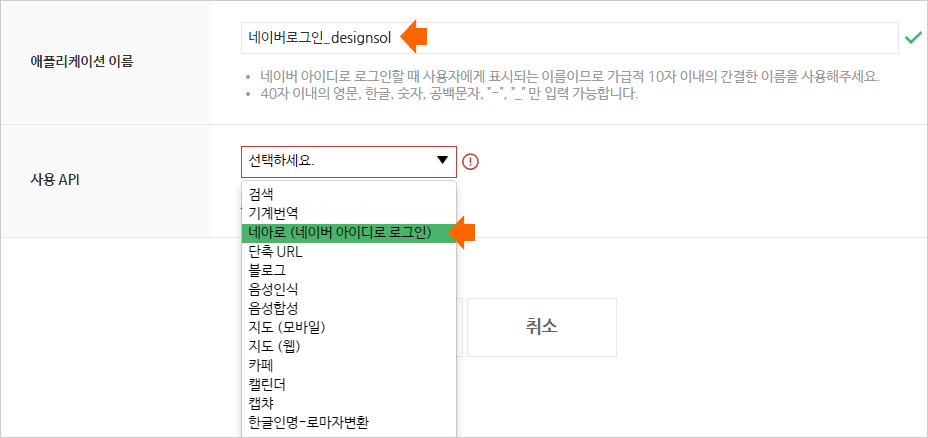
애플리케이션 이름 입력, API를 네이버 아이디로 로그인을 선택합니다.

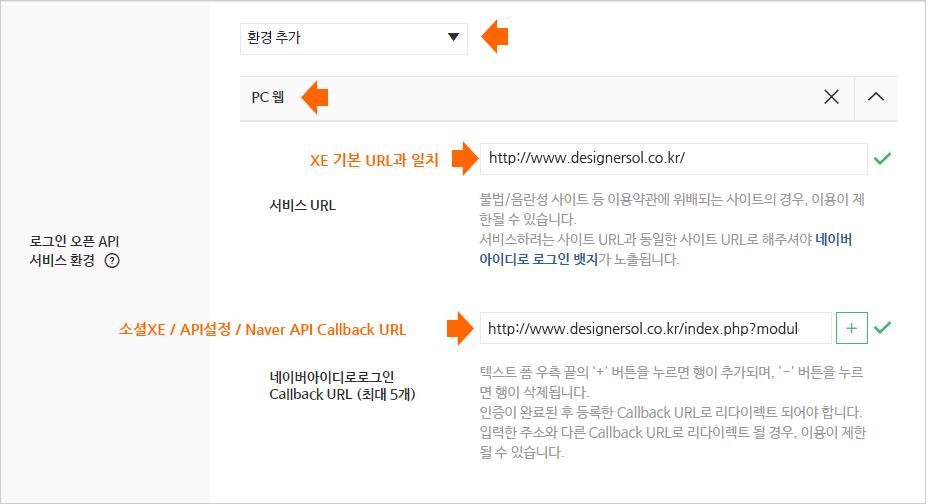
환경추가를 PC웹으로,
서비스 URL을 XE 기본 URL에 적혀있는 URL을 적어요.
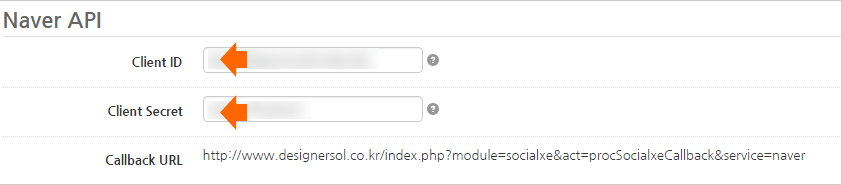
Callback URL은 소셜XE API설정/Naver API에 있습니다. 붙여넣기 하시면 되구요.

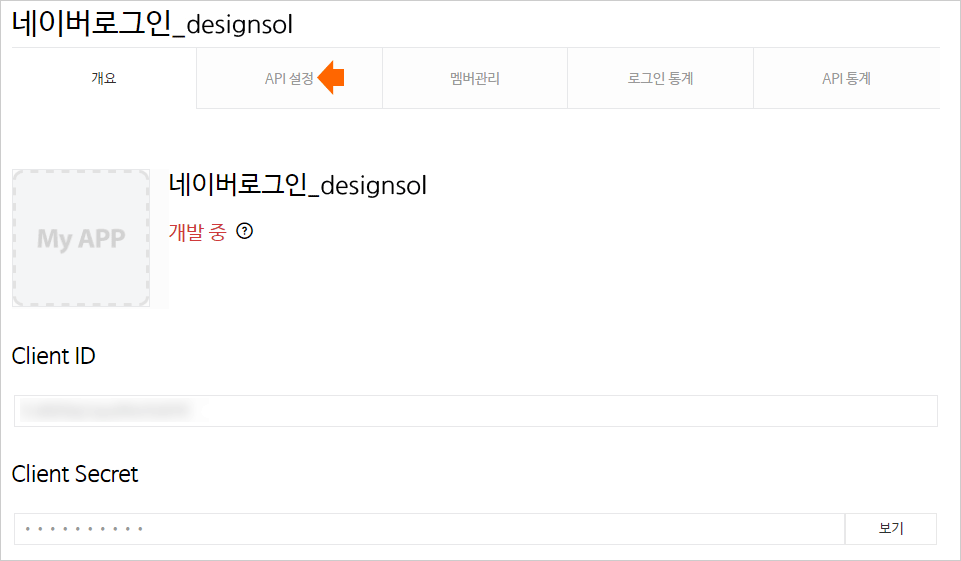
저장하면 네이버로그인_designsol 앱에 ID와 Secret가 생성됩니다. API 설정 탭에서

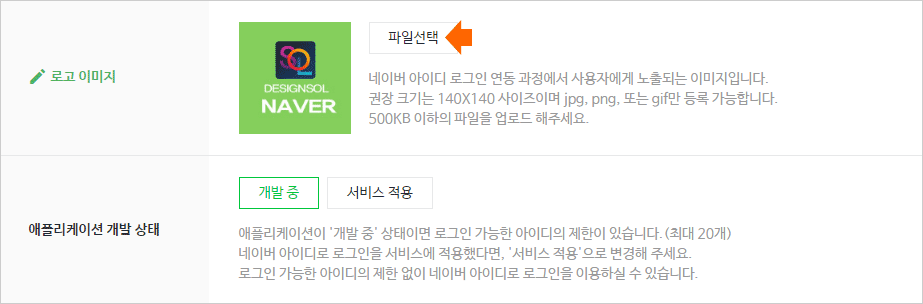
로고 이미지를 등록했습니다.

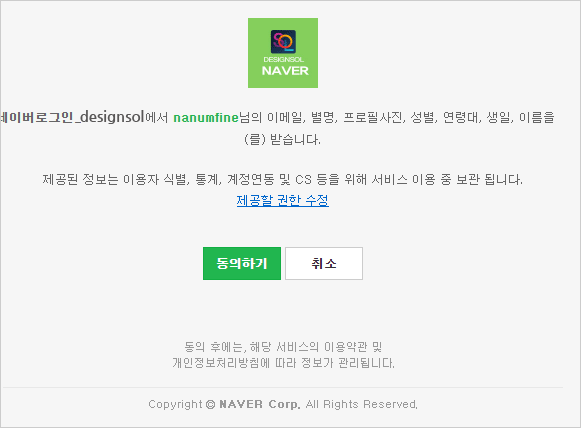
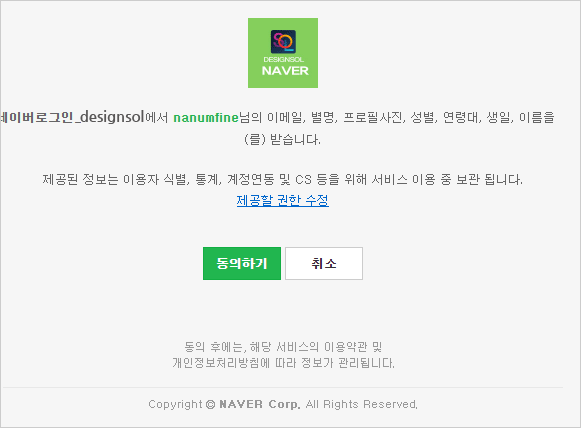
로고는 처음 로그인시 네이버 동의 약관 상단에 표기됩니다.

소셜XE에서 네이버 API ID, Secret 입력. 네이버에선 로그아웃하구요.

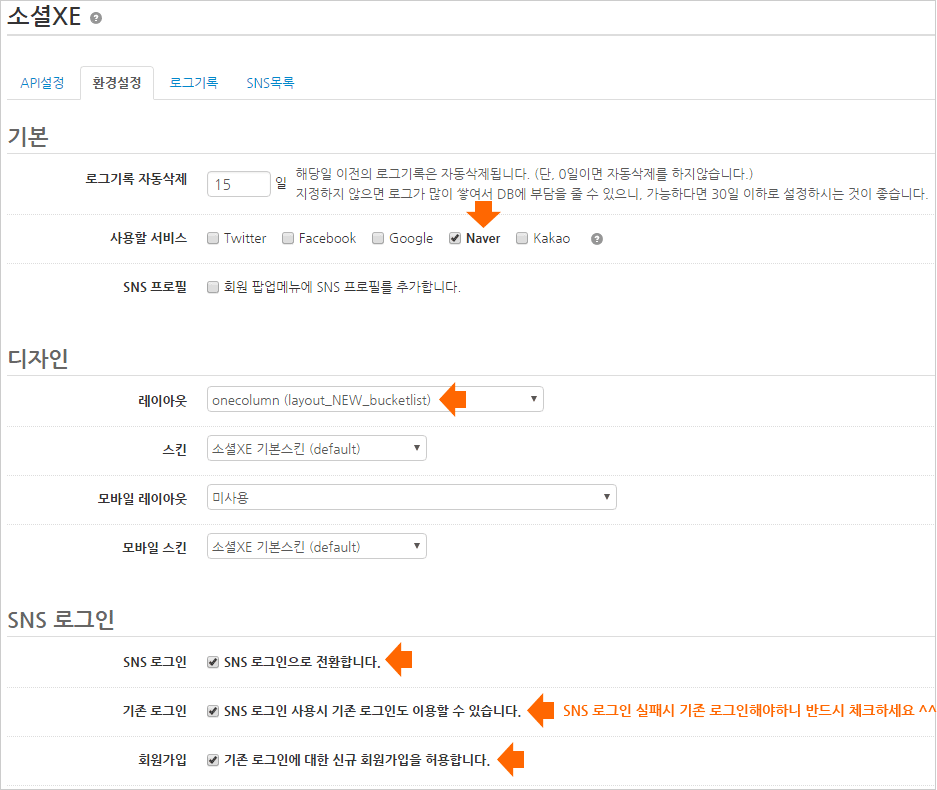
환경설정에서 사용할 서비스 Naver, 레이아웃 선택하구요. SNS 로그인 항목들을 체크합니다.

디자인솔 레이아웃 일반설정에서 로그인 위젯을 OFF한후 로그아웃합니다.

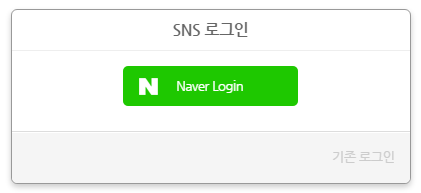
이제 로그인해요

동의합니다.

관리자 계정이라서 SNS 등록을 해야합니다. 일반 로그인후

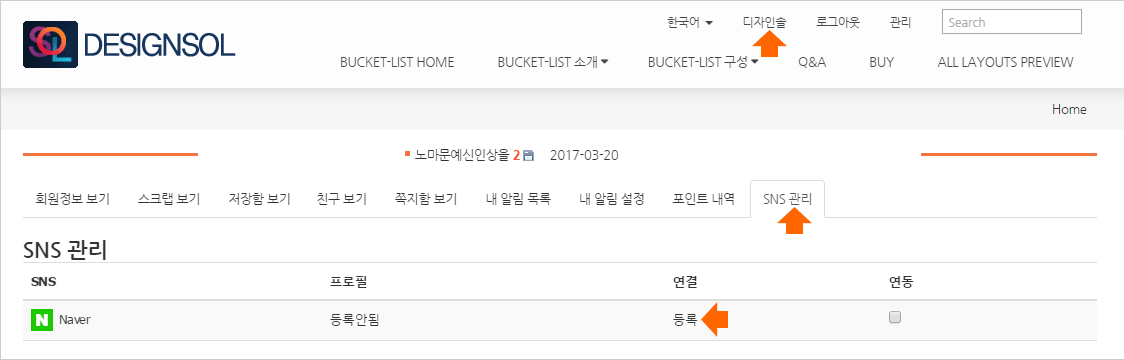
관리자 닉 클릭, SNS 관리 탭에서 Naver 등록 클릭. 관리자로 등록을 마쳤습니다. 이제 다시 SNS 로그인합니다.

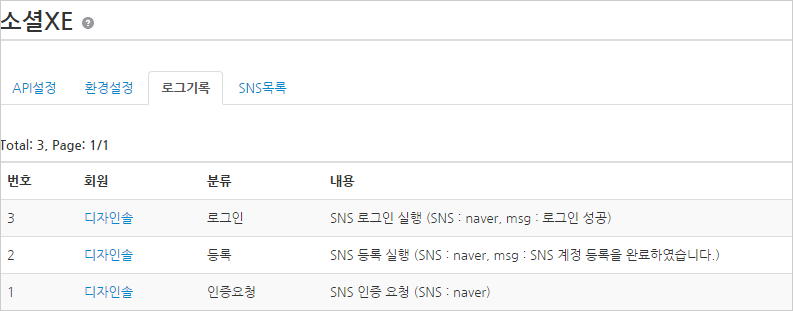
로그기록을 살펴봅니다. 관리자인 경우 SNS 인증요청, SNS 계정 등록이 완료되고 로그인 성공입니다.
네이버앱에서 개발중을 서비스적용으로 변경합니다.
스킨을 다이오니님의 통합스킨으로 변경합니다.
**** 최근(20180524) 네아로가 승인과정이 생겼습니다.
디자인솔 주소가 https로 변경되어 재신청하면서 네아로 변경내용을 올렸으니 참고하세요.
https://www.designersol.co.kr/xe_guide/12060


 디자인솔 레이아웃과 XE SNS 소셜 로그인_페이스북
디자인솔 레이아웃과 XE SNS 소셜 로그인_페이스북
 투명한배경 24Bit png 로고 만들기_XE 웹사이트 심볼 로고
투명한배경 24Bit png 로고 만들기_XE 웹사이트 심볼 로고
